I plattformen CC Dynweb finns möjligheten att använda klientskript för att t.ex. ha kontroll över vad användaren gör eller för att hjälpa användaren med automatiserade funktioner.
Förutom tillgång till JavaScript och jQuery-biblioteket så finns det en samling färdiga funktioner för att ytterligare förenkla utveckling av skript. Det finns för närvarande 51 sådana här funktioner som är till för att hjälpa utvecklare att bli mer effektiva i Dynweb.
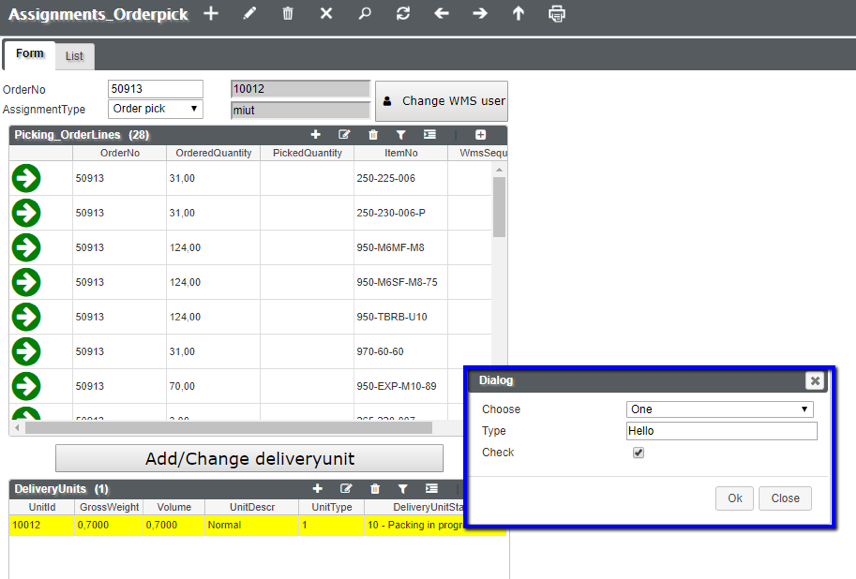
Demoexempel 1: Skapa en dialogruta med flera inmatningsalternativ för användaren
I en vanlig webbapplikation är detta också möjligt med hjälp av JavaScript och jQuery men det kräver en hel del kunskap och tämligen många rader kod för att åstadkomma.
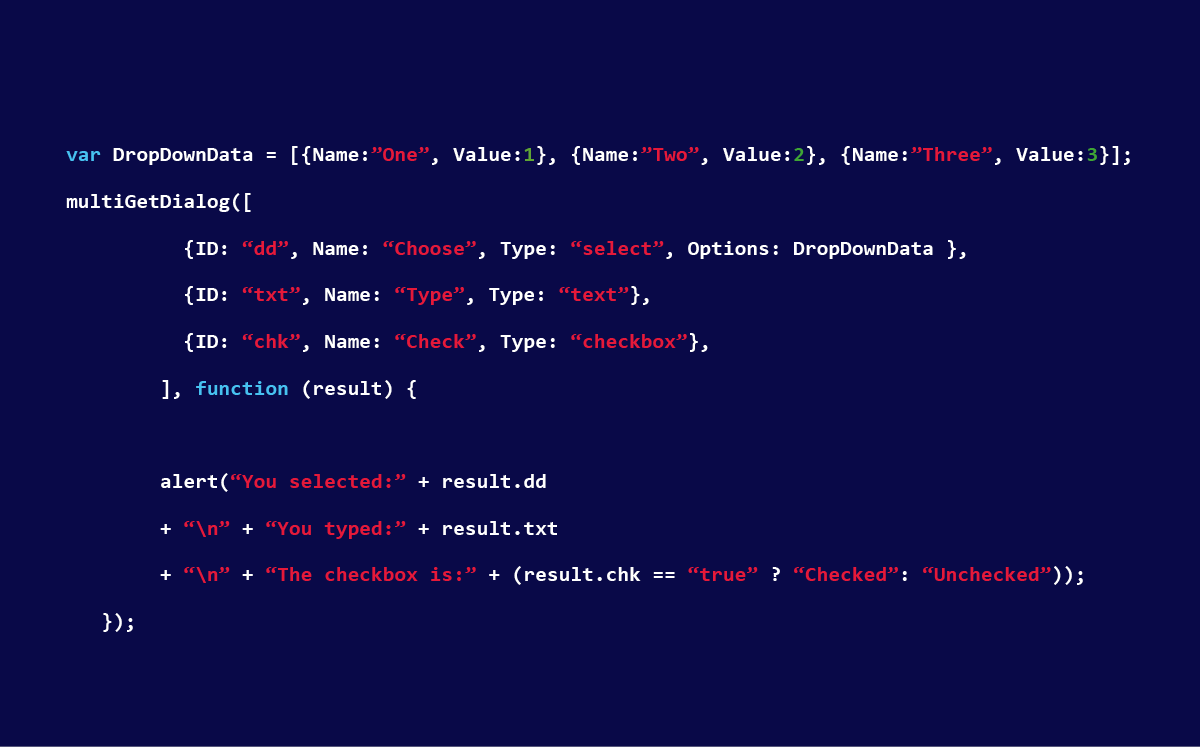
I skriptet nedan visar vi hur lite kod som krävs i Dynweb för att skapa denna dialog (markerad med en blå ram) tack vare de inbygga funktionerna. I detta fall funktionen multiGetDialog.

Skriptkod

Demoexempel 2
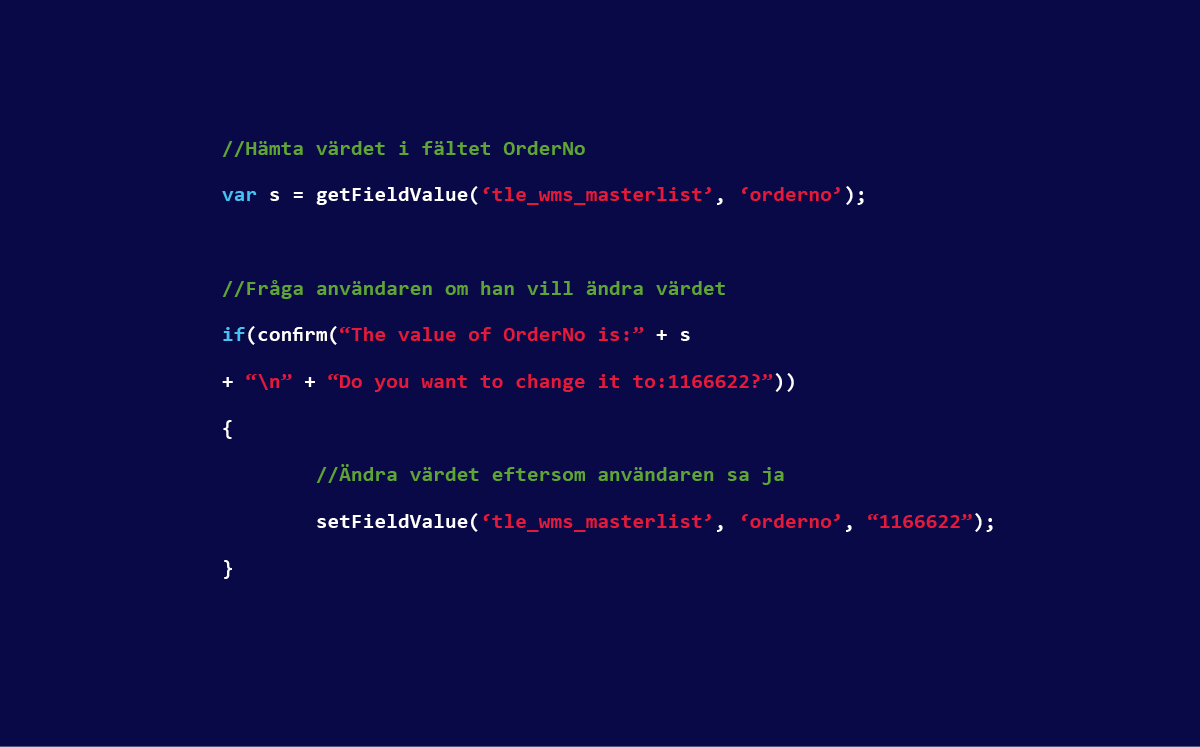
Med jQuery kan du enkelt ändra ett värde på ett element men med Dynwebs inbyggda funktioner kan du använda datanamnen istället för att använda jQuery-selektorer t.ex. elementet-id som kan vara svårt att förstå. I skriptet nedan visar vi hur du kan hämta och sätta ett värde i ett element.
Skriptkod

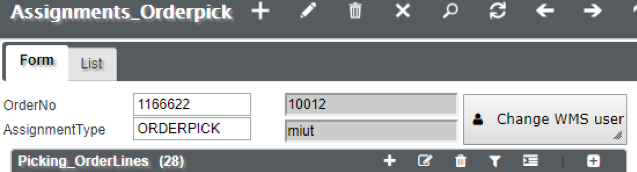
Före skriptkörning:

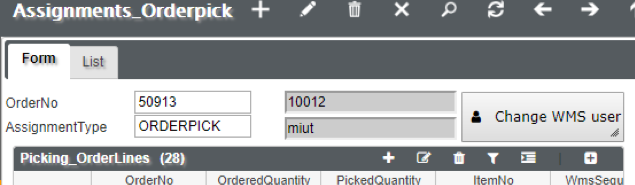
Efter skriptkörning och användaren svarade Ja på frågan:

Observera att det nya värdet inte sparas till databasen i detta läge, det kommer vi visa i senare demonstrationer.
Detta var några av de inbyggda funktioner i Dynweb som förenklar skriptkodningen och effektiviserar utvecklingsprocessen.